ワードプレスのテンプレートは色々なデザインのブログを作ることができます。
検索していても綺麗なサイトを見掛けますよね。
アメブロなど無料で使えるブログはデザインもそこまで大きく変更できません。
でもある程度ブログ作成に慣れるとやっぱり綺麗なデザインにしたくなるのが人の常。
それにアフィリエイトでは独自ドメイン+ワードプレスで記事作成することが収益を得る一番の方法なのは言うまでもないです。
ただ、いざカスタマイズしてプレビューを見ても変化が反映されていないことってありませんか?
何度更新しても全く変わってくれない…。
こんな時はどうすれば良いのでしょう?
カスタマイズが反映されない原因は?
CSSを記述してもカスタマイズが反映されなかったり表示が崩れるのは大きく2つの原因が考えられます。
そもそもCSSの記述が間違っている
キャッシュが残っている
意外とはまってしまうこれらの原因、詳細を見ていきましょう。
そもそもCSSの記述が間違っている
CSSはサイトのデザインをおしゃれに変更できるとても便利なものです。でも少しでも間違えるとサイトがめちゃくちゃになってしまいます。
実際僕はCSSの記述ミスでとんでもない事態になったことがあります。
今でもよく分からないのですがサイトが真っ白になって何も表示されなくなりました。
当然頭も真っ白で人生が真っ暗闇になるところでしたが色々大騒ぎしまくって復活できました。
CSSは直接記述よりもコピペが多いと思います。
その時はどこにコピペするのかをしっかり確認しておきましょう。
特に元のCSSを消して書き込む時は要注意。間違ったものを消してしまうとそれだけでアウトです。
記述ミス対策
CSSは編集前に全てコピペしておく
CSS編集画面とプレビュー画面を両方出して細かく更新する
⇒ 画面が変になったらコピーしておいたCSSを貼り付ける
キャッシュが残っている
よくある原因であるにもかかわらずかなり気付きにくいのが『キャッシュ』です。
キャッシュとは利用経験のあるデータの再利用する際、そのデータを素早く読み出せるような場所に一時的に保管しておく仕組みです
(よく使う道具を取り出しやすい場所に置いておくイメージ)
インターネットではブラウザがこの仕組みを持っていて、1度見たウェブサイトは2度目以降ブラウザのキャッシュを使って表示するので素早い表示が可能になります。
あまり体感はできないかもしれませんが、初めて見るサイトは新たに画像ダウンロードなどが必要になり表示に時間が掛かります。
でもキャッシュのがあるとダウンロードデータは既に保存されているため初回より表示速度が早くなり快適な閲覧が可能になるのです。
キャッシュはサイト閲覧を快適にしてくれるスグレモノ
でも一方でこの機能が邪魔になってしまう時があり、それが今回『カスタマイズが反映されない』というお話に繋がってきます。
キャッシュは過去に閲覧したサイトの情報を残すことでそのサイトを開くスピードを上げてくれる便利な機能ですが、逆に言うと過去のデータがずっと残っていることになります。
いつまでも古い情報を読み込むことになり新しい情報が得られません。
つまり、新しくカスタマイズしたサイトデザインなどの情報も反映されないことになるです。
キャッシュは新しい情報を読み込まないことがある
もちろん常に新情報を読み込まないとは限りません・
更新が反映されない場合はキャッシュが原因である可能性もあることを頭に入れておきましょう。
では『どうすればカスタマイズが反映されるか』ですが、この問題は古いキャッシュを削除することで解決します。
キャッシュを削除する手順
キャッシュを削除する手順をグーグルを例にして見てみましょう。

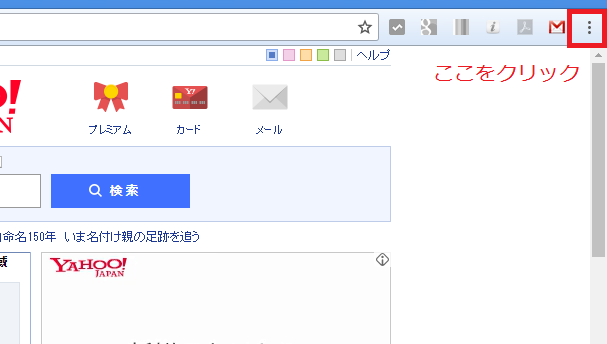
まずはどんなサイトでも良いのでグーグルクロームを使って開いてください。
そうすると右上の□印があるのでそこをクリック。

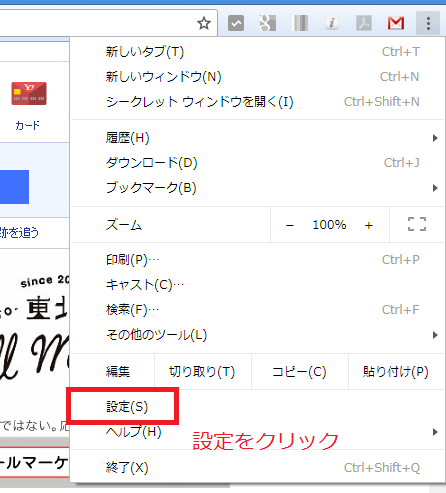
上のようなメニューが出てくるので□で囲まれた『設定』をクリック。

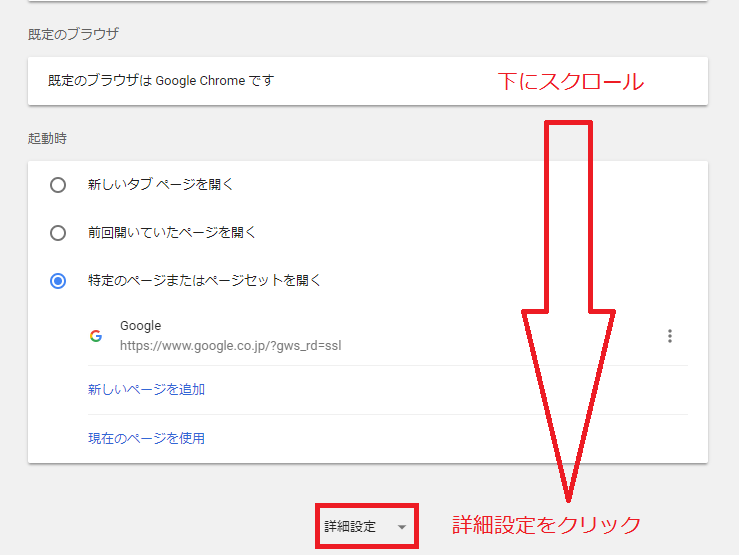
設定画面に切り替わるので一番下までスクロールし□で囲まれた『詳細設定』をクリック。

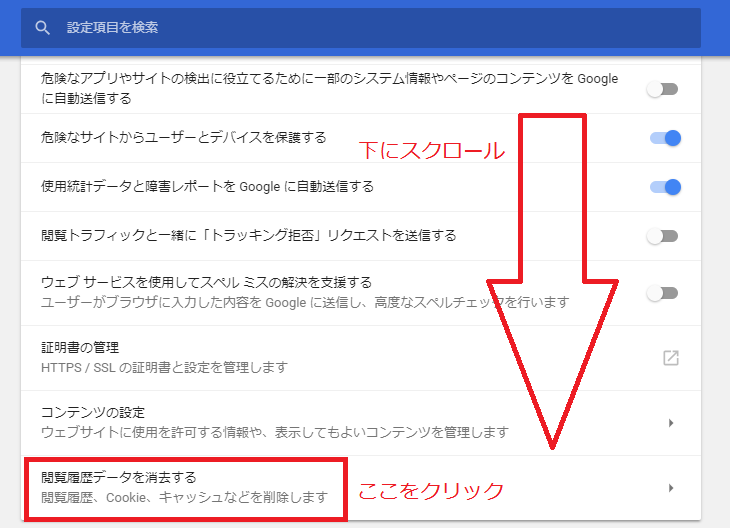
詳細設定のメニューが出てくるので、真ん中あたりまでスクロールして□で囲まれた『閲覧履歴データを消去する』をクリック。

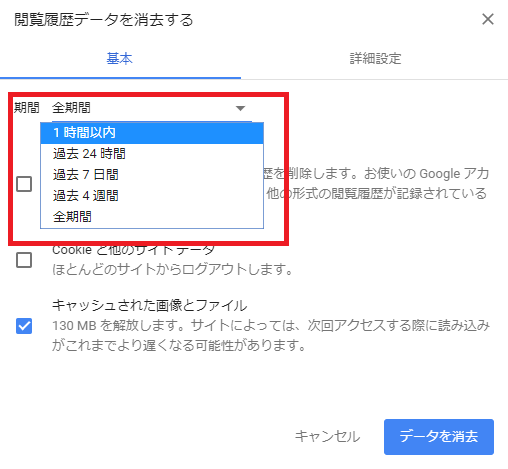
すると上のメニューが出てくるので、まずは□で囲まれた『期間』を選択。
特に問題が無ければ全期間で構わないと思います。

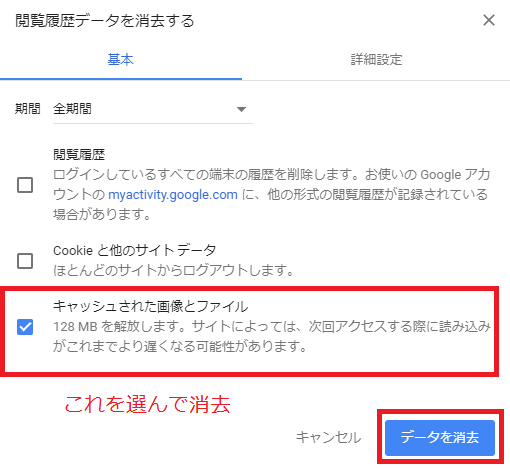
期間選択後□で囲まれた『キャッシュされた画像とファイル』を選択し消去をクリックする。
以上でキャッシュは消去され、カスタマイズのプレビューも反映されるようになります。
キャッシュ以外は消さない方が良い!
グーグルクロームでキャッシュを削除する際、閲覧履歴データにはキャッシュ以外に『閲覧履歴』と『cookieと他のサイトデータ』が出てきます。
これらは消さない方が良いのでしょうか。
もちろん人によって消したり消さなかったりそれぞれですが、『カスタマイズの反映』を考える場合は消さなくても大丈夫です。
『閲覧履歴』を消すと文字通り閲覧履歴が全て消えてしまうので面倒ですし、『cookieと他のサイトデータ』を消すと色々なサイトからログアウトする(記憶させておいたログインIDとパスワードが消える)ことになります。
閲覧履歴は大丈夫としてもIDとパスワードが消えてしまうと厄介なことになるかもしれないので、完全に暗記していない場合は消去しないようにしましょう。
まとめ
賢威などのワードプレステンプレートでカスタマイズが反映されない時の対処法をまとめました。
僕もCSSを編集したのに全くデザインが変わらず「壊れてるんじゃないの?」なんて思った時がありました。
いつまで経っても解決方法に行きつかず完全放置してましたが、こういうことって本当に少し弄るだけで解決することが多いんですよね。
カスタマイズがプレビューに反映しない時はまずキャッシュ削除を試して、それで解決しないならCSSが正しいか調べてみましょう。
ブログテクニックまとめ
僕がブログを実践して得てきた知識をnoteにまとめました。
基本的な考え方からちょっとしたテクニックまで、初心者さんに向けの内容になっています。
もしよろしければ参考にしてください。
⇒ アフィリエイト広告の種類は?広告選びで参考にすべき4つの考え方



コメント